前言
一个没啥技术含量的小技巧,就是自己碰到的
刚好项目遇到js前端加密,RSA的,以前都是用burp插件配合,那样还要搞个js server端,各种麻烦,就省事用console加密,发现挺好。
原先使用burp加密插件的时候,我需要先分析好加密逻辑,然后扣出能单独跑的js代码,这样会使得js分析更费时,而如果在浏览器下断点在最终加密处,有现成的上下文可以在console里调用,和IDE里使用eval执行代码效果一样,可以省很多事。
可以类比成burp插件需要先找到sink还要再找到合适的source才能正常调用,而前端断点我只需要找到sink就可以了。
然后整了个小工具来处理一些可自动化的步骤,上手快,半分钟就能解决加密问题。
https://github.com/lz520520/encrypt-js
PS: 运气好通过这个搞了不少成果
实操
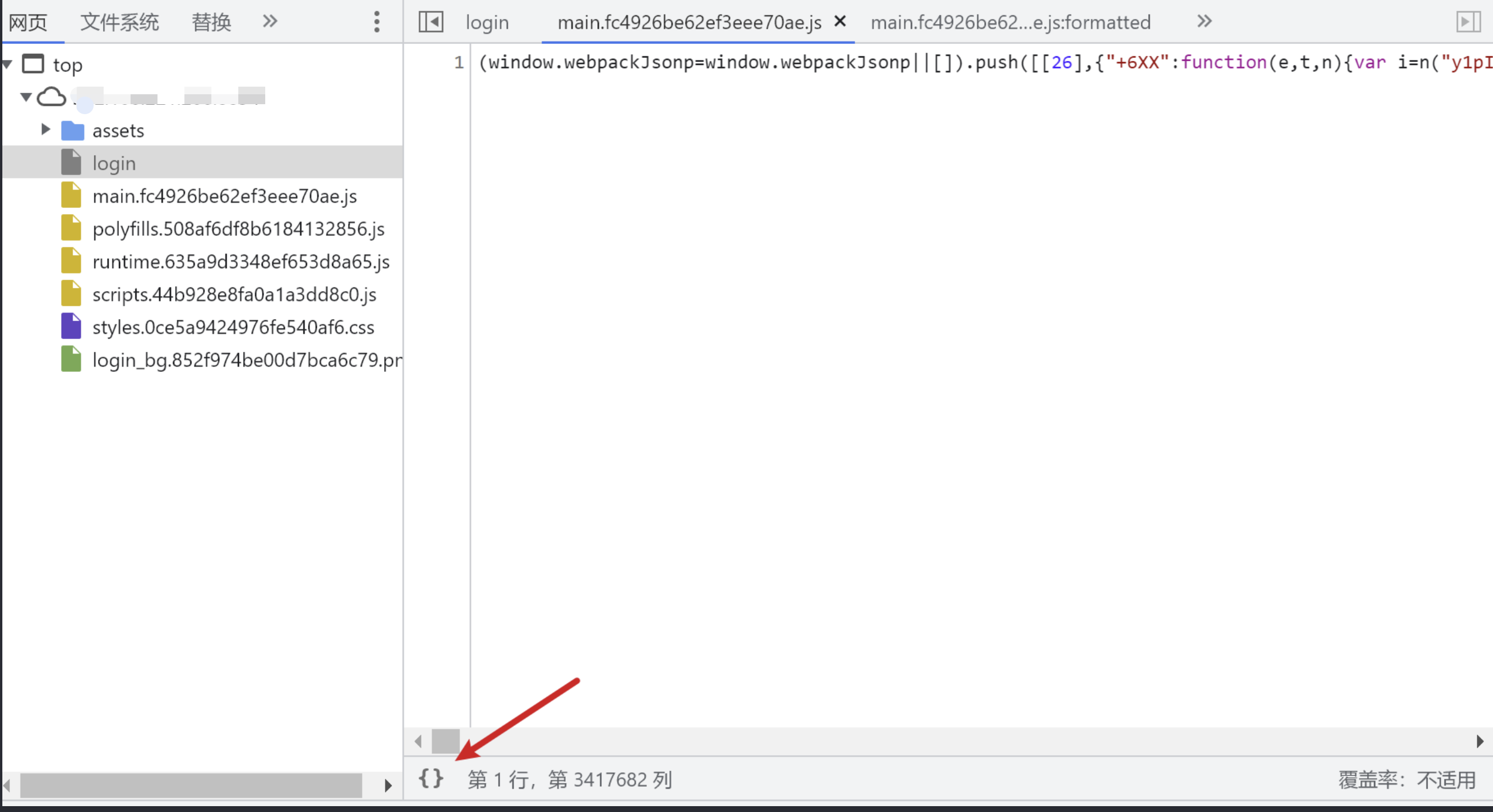
js格式化,然后下断点
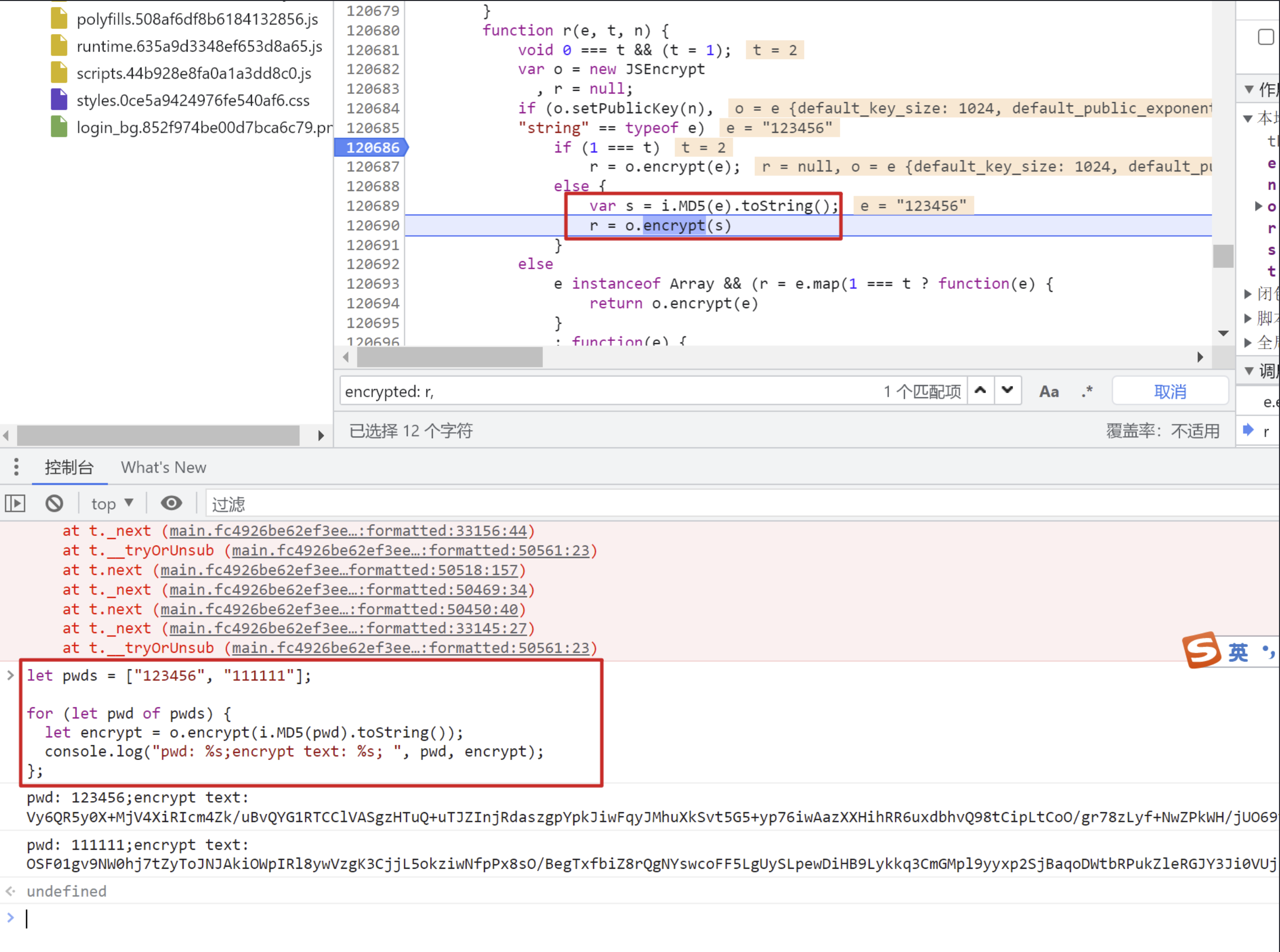
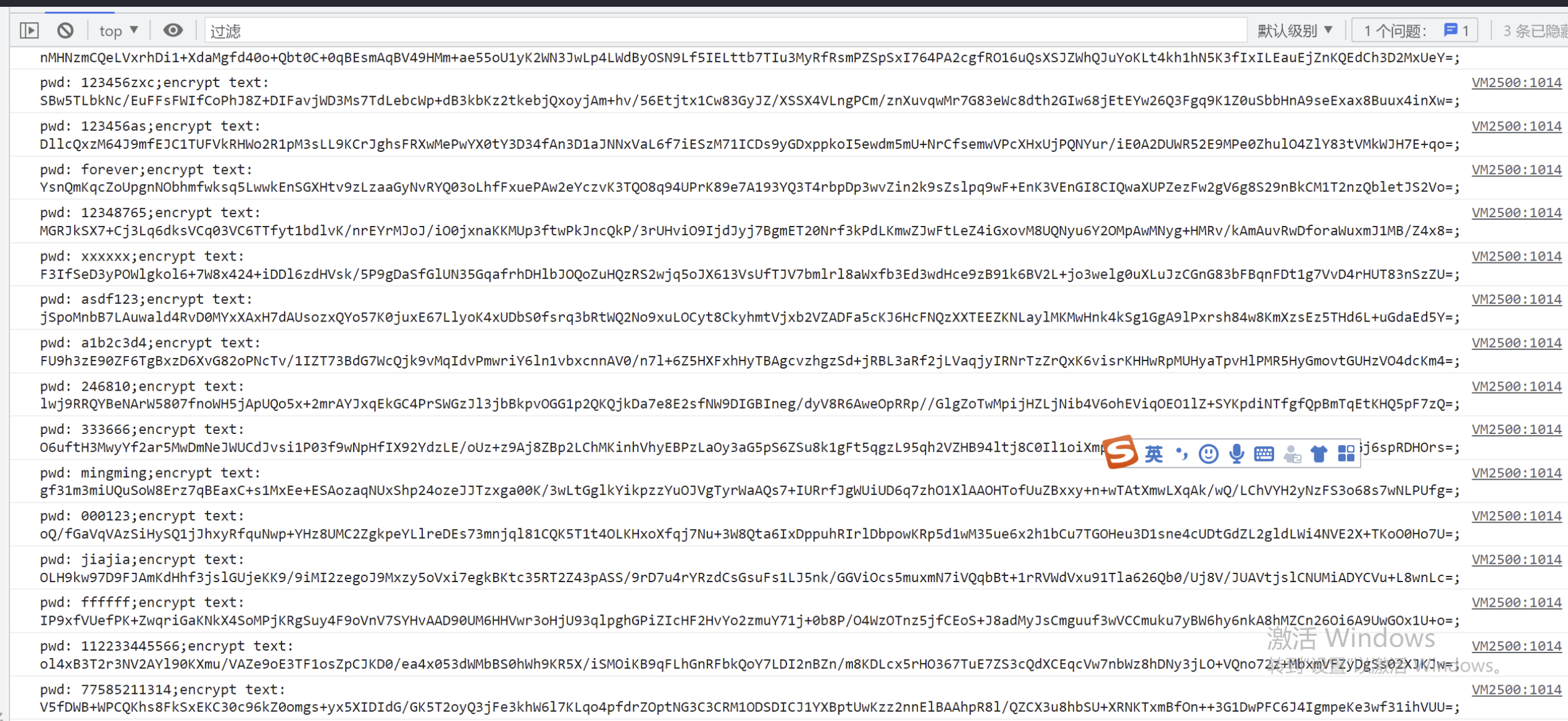
source里下断点,找到加密算法位置,通过console批量加密
弄这个加上明文,方便搜索。
1 2 3 4 5 6 | let pwds = ["123456", "111111"]; for (let pwd of pwds) { let encrypt = o.encrypt(i.MD5(pwd).toString()); console.log("pwd: %s;encrypt text: $$encrypt$$%s$$encrypt$$; ", pwd, encrypt); }; |
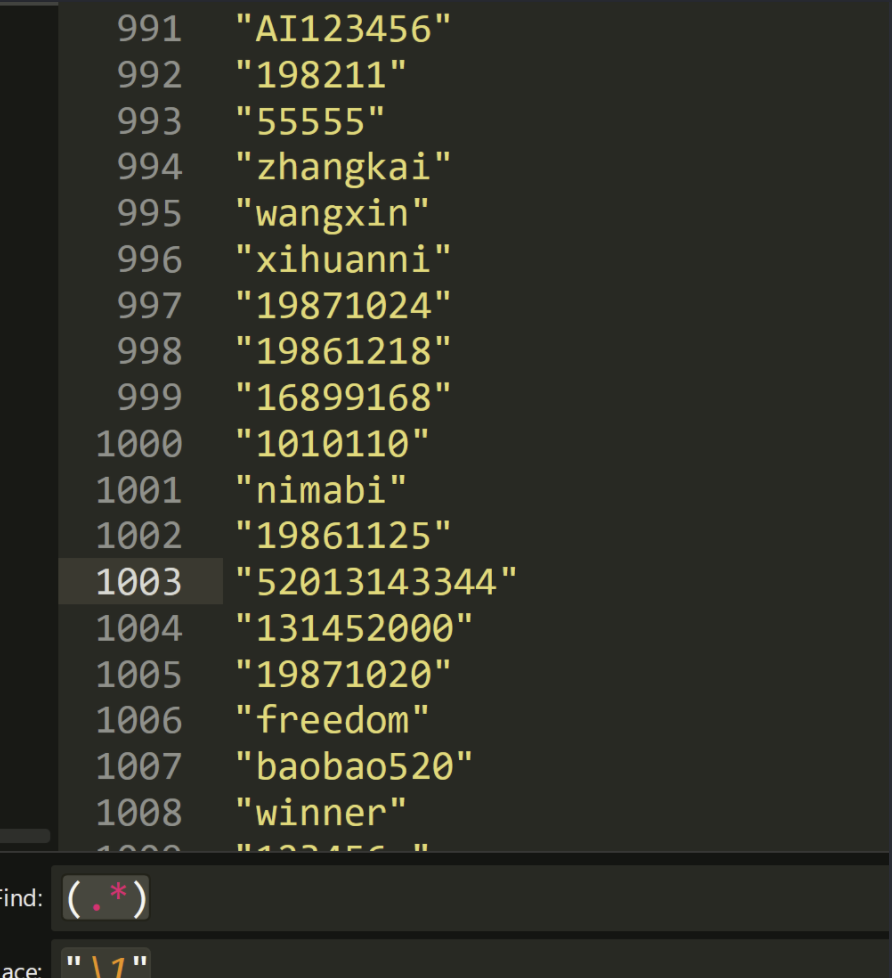
sublime批量格式化密码
1 2 3 | (.*) 替换 "\1", |
全选复制,提取表达式
1 2 3 4 5 6 7 | # 提取第一次 \$\$encrypt\$\$(.*?)\$\$encrypt\$\$ # 第二次去掉encrypt分隔符 \$\$encrypt\$\$(.*?)\$\$encrypt\$\$ replace \1 |